

- #GET MORE TEMPLATES FOR VISUAL STUDIO COMMUNITY MAC HOW TO#
- #GET MORE TEMPLATES FOR VISUAL STUDIO COMMUNITY MAC INSTALL#
- #GET MORE TEMPLATES FOR VISUAL STUDIO COMMUNITY MAC UPDATE#
- #GET MORE TEMPLATES FOR VISUAL STUDIO COMMUNITY MAC SOFTWARE#
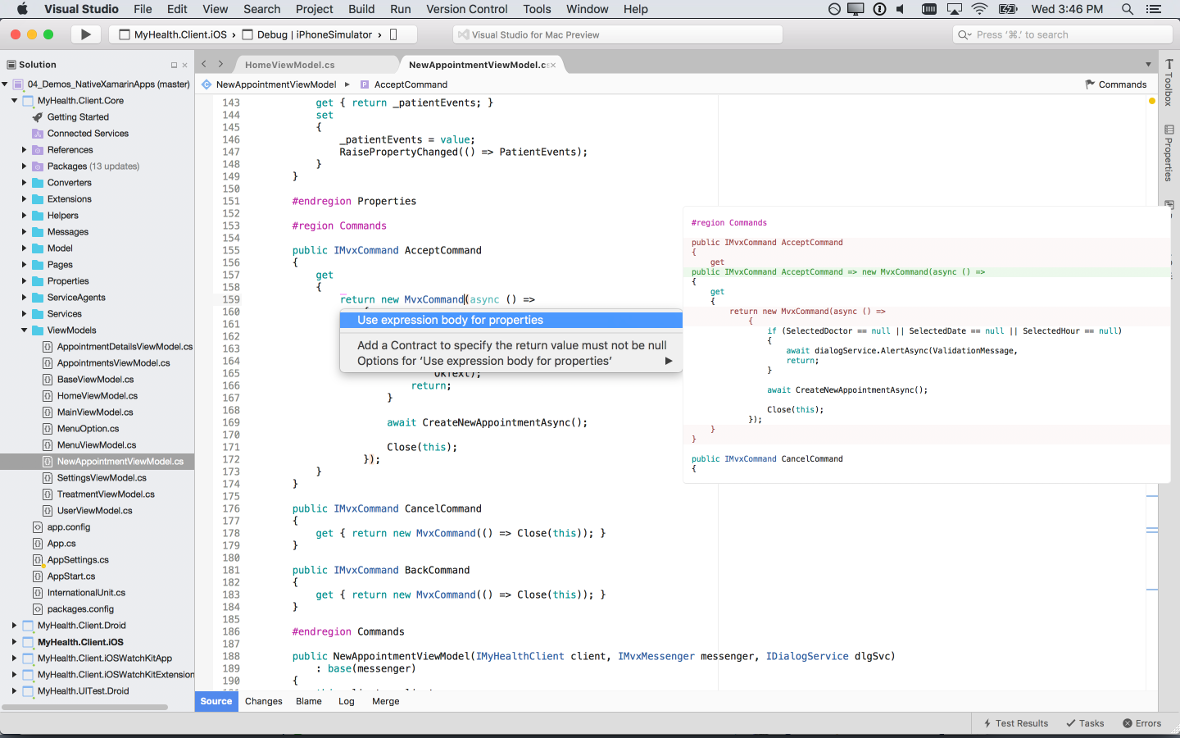
Replace Class Names and Namespaces with Variables All variables have a Dollar sign at the beginning and the end. To get the name of the solution prefix it with ext_, therefore I will use ext_safeprojectname. This variable gives you the name of the current project. To do this, I use the variable safeprojectname. The goal is to name the projects and files accordingly to the user input during the creation of the solution. You can find all available parameters here. To achieve this, Visual Studio offers template parameters. Having a template is nice but it would be even nicer if the projects weren’t named Template and if they would take the name I provide.

Make the Template flexible with Variables When you start the project, you will see the Swagger UI and can test the Api methods. I added a controller that calls a service that calls a repository to get some data.Ĭreate the project and you will see the same structure as in the template.
#GET MORE TEMPLATES FOR VISUAL STUDIO COMMUNITY MAC INSTALL#
For the template, you can install any NuGet you want or add code. Therefore, I created an empty C# solution and add three projects, Template.Api, Template.Service and Template.Data. The first step is to create the structure of your Visual Studio template. Creating the Structure of the Project for the Visual Studio Template You can find the code of the demo on GitHub. For example, if the user names the solution Customer, I will create a Customer.Api, Customer.Service and Customer.Data project and also a Customer entity. I plan to create a skeleton for my solution and when creating a new project with my template to take the user input as the name for the projects and the entities.
#GET MORE TEMPLATES FOR VISUAL STUDIO COMMUNITY MAC HOW TO#
Today, I want to show you how to create your Visual Studio template with ASP. Since my solutions have the same structure, I created a Visual Studio template that sets up everything for me.

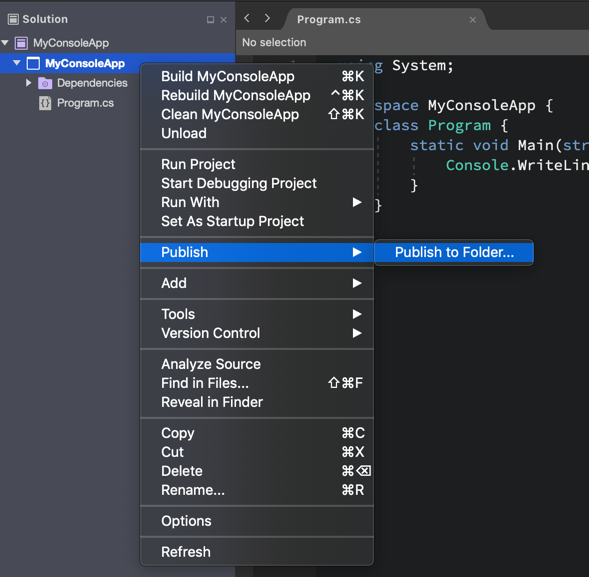
Setting up a new solution was quite repetitive, time-consuming, and no to be honest no fun. This is done by first selecting: Extensions / Manage Extensions, and then searching for MIP SDK templates, and choosing. By installing the Templates from within Visual Studio. By browsing to the above link and download and install the package.
#GET MORE TEMPLATES FOR VISUAL STUDIO COMMUNITY MAC UPDATE#
#GET MORE TEMPLATES FOR VISUAL STUDIO COMMUNITY MAC SOFTWARE#
It is a software development tool that aids programmers to carry out actions such as code refraction, code completion, debugging, snippets, and syntax highlighting. Visual Studio Code is an electron based source code editor used in Linus, Mac OS, and Windows operating systems.



 0 kommentar(er)
0 kommentar(er)
